Ideal Tips About How To Build Html Emails

Copy the < magento_email_module_dir> /view/frontend/email/header.html file into a magento_email/email directory in your theme.
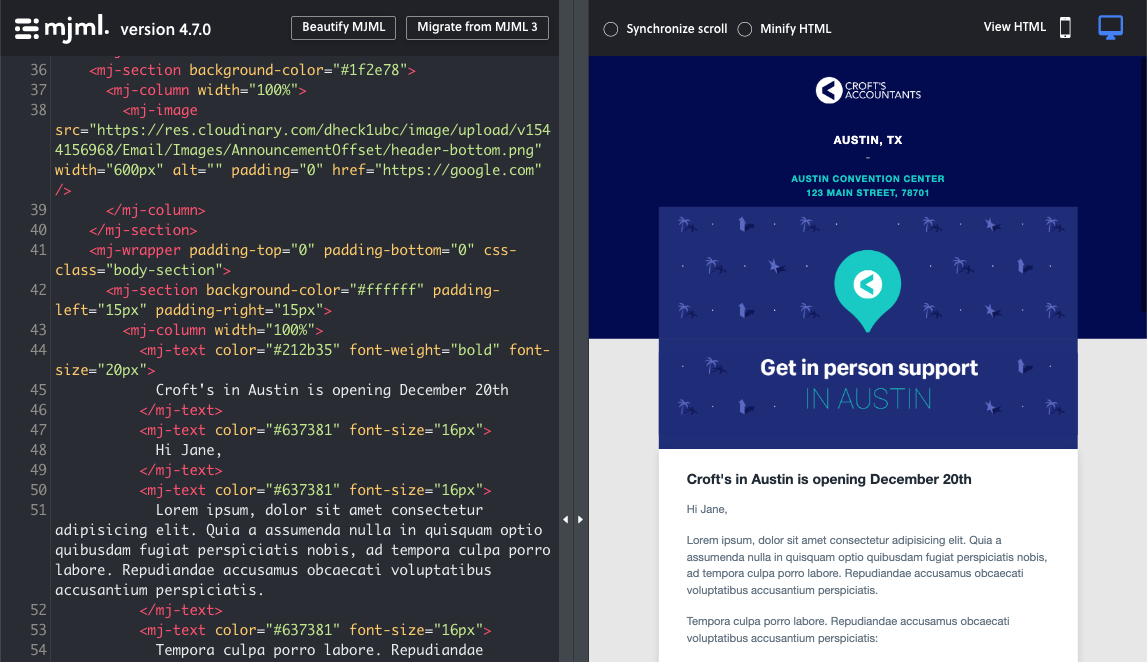
How to build html emails. Email coding is a very technical process for creating responsive email templates. In this tutorial we'll build an html email template with only html & css.download the tutorial starter files:h. Html emails have a simple structure:
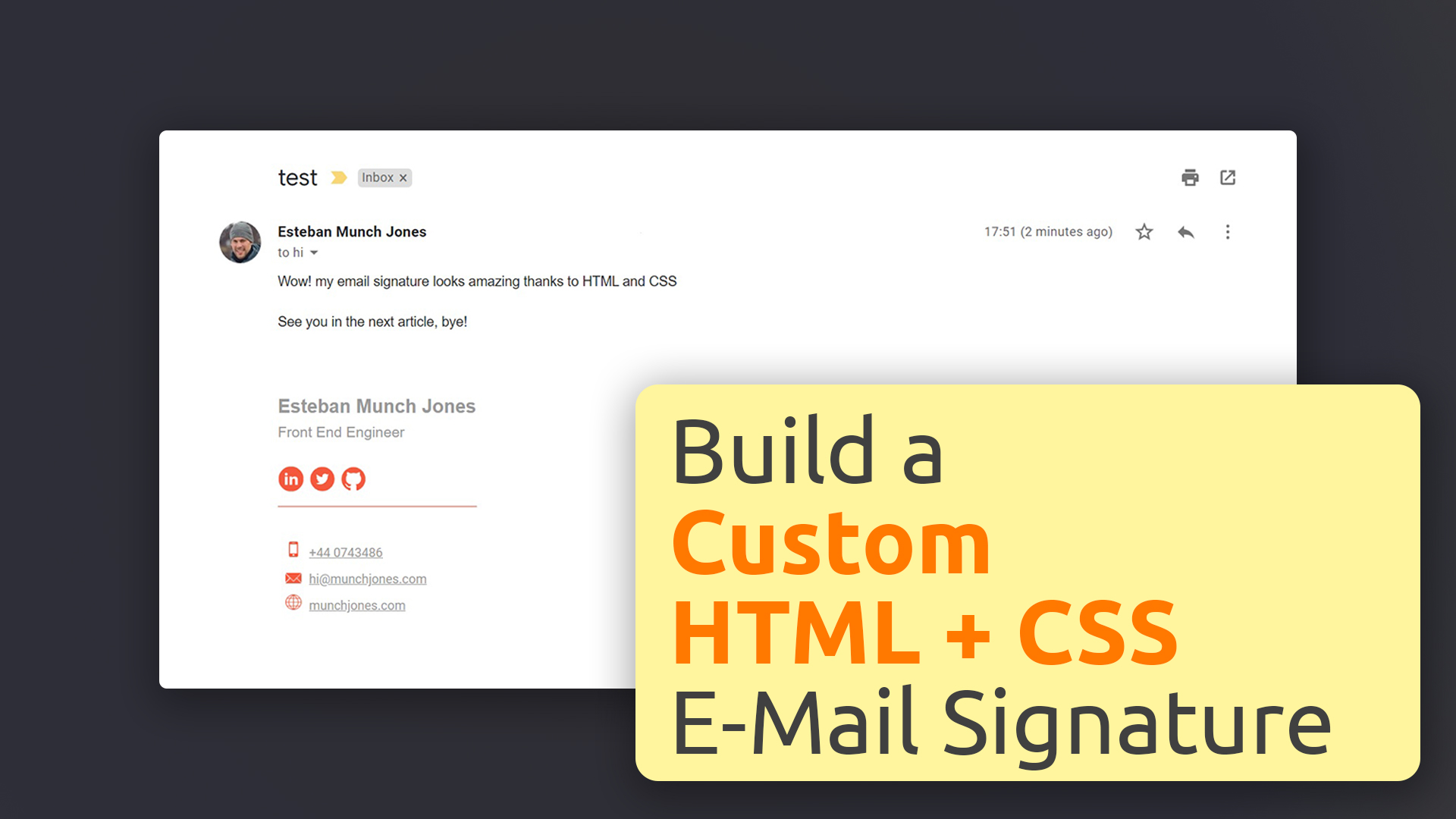
Now that you know what html sigs are and how they look like, you’re probably wondering how to create html email signatures, right? Clean.email html mail sigs are supported by most popular mail services and clients, and you can also insert them manually at the end of your messages. Inside that box, select the mail format tab to access another menu of.
While using tag as an email tag, you will use mailto: Next, locate and open the tools menu. An html email is made up of multiple table elements.
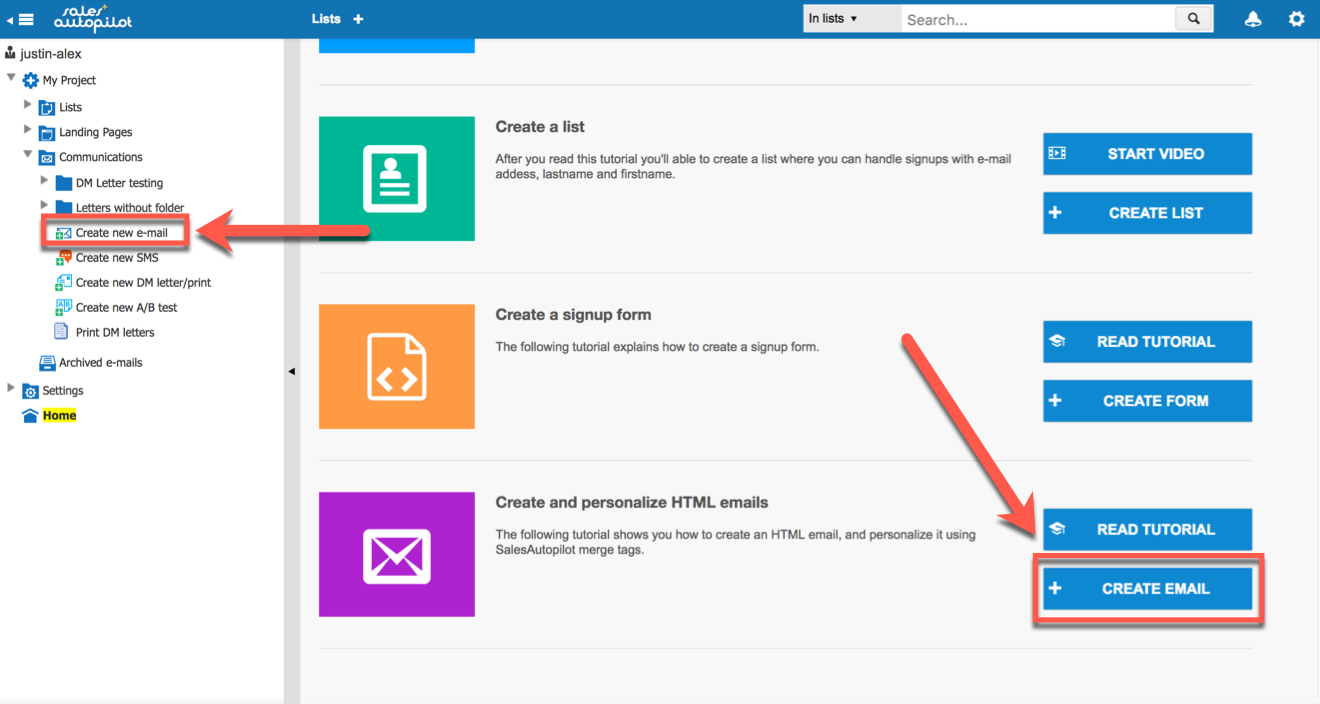
But what if you’ve never created an email before and don’t know how to code? The email template relies on traditional html. Open your html file and choose where to insert your email link.
Create the initial html email that you want to embed in outlook for microsoft 365, ensuring you save it as a valid. The first step in building a successful html email is to know how it will be read. Here is a sample of the code you would use:
You can create an html form that automatically triggers an email. Build the email template using html. If you're not sure how to create forms in html, check out html dog's resource for a.

![The Simple Guide To Creating An Html Email [+ Free Templates]](https://blog.hubspot.com/hs-fs/hubfs/bee-free-html-email-template-library.jpeg?width=650&name=bee-free-html-email-template-library.jpeg)









![The Simple Guide To Creating An Html Email [+ Free Templates]](https://blog.hubspot.com/hs-fs/hubfs/unlayer-html-email-template.jpeg?width=650&name=unlayer-html-email-template.jpeg)